

- #Java map vector code how to#
- #Java map vector code update#
- #Java map vector code full#
- #Java map vector code code#
map.moveCamera() accepts a single parameter containingĪll of the camera properties to update.
#Java map vector code update#
Use the map.moveCamera() function to update any combination of camera Get started with Vector Maps Control the camera Heading control, enhanced camera control, and fractional zoom for smoother The vector map also supports some new features, such as theĪbility to add 3D content with WebGL Overlay View, programmatic tilt and The sharpness of vector-based images, and the addition of 3D buildings at close Offers a number of advantages over the default raster tile map, most notably The vector map is the same Google map your users are familiar with using, and WebGL, a web technology that allows the browser to access the GPU on the user's
also tell equivalent of vector#Java map vector code code#
Vector-based tiles, which are drawn at load time on the client-side using Please Tell me the alternative Java Code Thanks in Advanced. Server-side, then served to your web app. Pixel-based raster image tiles, which are generated by Google Maps Platform The raster map is loaded by default, and loads the map as a grid of

Let's talk a bit about scope - a very important concept when dealing with functions.The Maps JavaScript API offers two different implementations of the map: rasterĪnd vector.
#Java map vector code full#
In our random-canvas-circles.html example (see also the full source code) from our loops article, we included a custom draw() function that looked like this: Anytime you saw a custom name with parentheses straight after it, you were using a custom function. You've also seen a lot of custom functions in the course so far - functions defined in your code, not inside the browser. You can check the full list of the built-in functions, as well as the built-in objects and their corresponding methods here. The built-in code we've made use of so far come in both forms: functions and methods. For now, we just wanted to clear up any possible confusion of method versus function - you are likely to meet both terms as you look at the available related resources across the Web.
#Java map vector code how to#
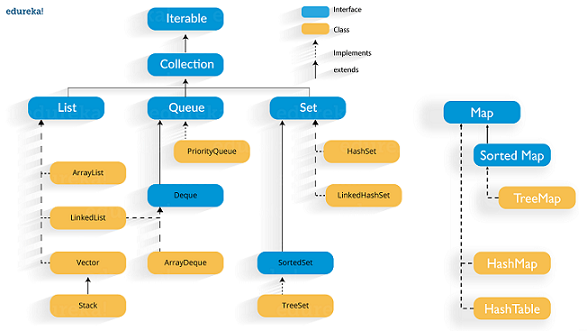
You don't need to learn about the inner workings of structured JavaScript objects yet - you can wait until our later module that will teach you all about the inner workings of objects, and how to create your own. Solve common problems in your JavaScript codeįunctions that are part of objects are called methods.Express Tutorial Part 7: Deploying to production.Express Tutorial Part 6: Working with forms.Express Tutorial Part 5: Displaying library data.Express Tutorial Part 4: Routes and controllers.Express Tutorial Part 3: Using a Database (with Mongoose).Express Tutorial Part 2: Creating a skeleton website There are two interfaces that implement the Map in java: Map and SortedMap.Express Tutorial: The Local Library website.Setting up a Node development environment.Express web framework (Node.js/JavaScript).Express Web Framework (node.js/JavaScript).Django Tutorial Part 11: Deploying Django to production.Django Tutorial Part 10: Testing a Django web application.Django Tutorial Part 9: Working with forms.Django Tutorial Part 8: User authentication and permissions.Django Tutorial Part 7: Sessions framework.Django Tutorial Part 6: Generic list and detail views.Django Tutorial Part 5: Creating our home page.Django Tutorial Part 4: Django admin site.Django Tutorial Part 2: Creating a skeleton website.Django Tutorial: The Local Library website.Setting up a Django development environment.Server-side website programming first steps.Setting up your own test automation environment.Building Angular applications and further resources.Advanced Svelte: Reactivity, lifecycle, accessibility.Dynamic behavior in Svelte: working with variables and props.Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.Understanding client-side web development tools.MathML - Writing mathematics with MathML.Performance - Making websites fast and responsive.CSS and JavaScript accessibility best practices.Accessibility - Make the web usable by everyone.CSS property compatibility table for form controls.Adding features to our bouncing balls demo.Making decisions in your code - conditionals.Basic math in JavaScript - numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Typesetting a community school homepage.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.


 0 kommentar(er)
0 kommentar(er)
